学习笔记
扩展知识
双系统制作
https://blog.csdn.net/mengxiangjia_linxi/article/details/78965103
- 电脑已有
Windows系统的前提下,用UltraISO把centos系统刻入U盘 - 启动系统U盘(新机用
uefi启动),在系统选择页面,按下tab健修改启动项,把LABEL=CentOS\x207\x20x86_64改为/dev/sdb4(不一定是sdb4,可能是sda4,sdc4等等,具体百度) - 安装系统界面,选择硬盘,自动分配分区得以回收空间
- 重做
PE启动盘,启动盘用NTBOOT软件做双系统引导修复
常用 命令&&快捷键
Linux
| 命令 | 描述 |
|---|---|
| .. | 上一级目录 |
| cd - | 上一次目录 |
| ctrl+U | 清除输入命令 |
| !v | 执行上一条以’v’开头的命令 |
| 2>&1 | 输出错误到标准输出 |
| |grep | 过滤结果 |
| | xargs | 结果作为下个命令的参数,通常用作批量操作 |
| ctrl+a/e | 命令最前/后 |
| clear | 清屏(或ctrl+L) |
| pwd | 当前目录 |
| mkdir/mv/cp/rm | 文件名操作 |
| \cp | 当有同名文件,不需要输"Y"即可覆盖 |
| useradd | 创建新用户 |
| which | 查找命令的位置 |
| chown | 设置文件拥有者 |
| chmod 775 | 设置u/g/o权限 |
| setfacl -R -m u:www-data:rwx /var | 设置单独用户的权限(getfacl查看) |
| chattr | 设置文件属性,如设置成禁止删除文件 |
| ps -ef(ps aux) | 查看所有进程 |
| pstree -p | 查看进程树 |
| pkill httpd | 关闭某进程(或killall) |
| uptime | 计算机负载 |
| top | 实时负载(可安装htop加强版) |
| df -h | 磁盘占用 |
| du -sh * |sort -rh | 各个文件大小 |
| pkill -kill -t pts/1 | 强退指定用户 |
| who | 在线用户(或缩写w) |
| last | 用户登录历史记录 |
| id | 查看用户所在的组 |
| lsof -i:80 | 查看端口 |
| netstat -antup | grep nginx | 查看进程或端口等 |
| man | 命令帮助(可安装中文软件) |
| curl ifconfig.me | 查看公网ip |
| pkill -HUP nginx | 系统级别重载配置文件 |
| systemctl status nginx.service | 查看状态(或service nginx status) |
| ln -s | 软连接 |
| nohup <shell> & | 在后台运行shell命令 |
| tree -LNFC 2 | tree软件常用命令 |
| tar -xaf -C ./folder | 识别压缩文件类型,进行解压(-caf) |
| unzip -O cp936 | zip文件解压避免乱码 |
| tail -f <filename> | 查看文件变化 |
| scp -r /var root@192.168.1.1:/var/ | 目录传输 |
| find . -type f -name “*.txt” | xargs grep “hello” | 查找文件内容 |
| find . -type f -exec dos2unix {} ; | 转LF换行符 |
| cat <filename> | openssl dgst -sha256 -binary | openssl enc -base64 -A | 计算文件sha256校验值(css校验方法:<link href="filename.css" integrity="sha256-h20CPZ0QyXlBuAw7A+KluUYx/3pK+c7lYEpqLTlxjYQ=">) |
| sha256sum <filename> | 计算文件md5校验值 |
| iptables -L -t nat | 查看流量去向和端口占用 |
| netstat -lntp | 查看流量去向和端口占用 |
| watch -n 1 xxx | 实时查看命令结果 |
k8s
| 命令 | 描述 |
|---|---|
| kubectl get -n kube-system -o wide all/po/node/deploy/svc/ep/np/plan/job/cj | 获取资源 |
| kubectl logs pod-name | 查看pod日志 |
| kubectl api-resources | 查看所有api |
| kubectl top po/no | 资源占用 |
| kubectl get pods -A -o custom-columns=node:.spec.nodeName,pod:.metadata.name,uid:.metadata.uid | uid和pod的对应关系 |
| kubectl rollout history deploy/pod-deploy –revision=1 | 镜像历史 |
| kubectl rollout undo deploy/pod-deploy –to-revision=1 | 回滚镜像历史 |
| kubectl port-forward mysql-sts-0 33060:3306 –address=192.168.111.111 | 端口映射 |
| kubectl run –rm -it –image=busybox:latest –restart=Never test – /bin/sh -c “while sleep 0.01; do wget -q -O- http://proxy-svc:80/test.html; done” | 压力测试 |
| helm show values traefik/traefik > traefik_values.yml | 导出配置 |
| helm upgrade -f traefik_values.yml traefik traefik/traefik | 更新配置 |
Git
| 命令 | 描述 |
|---|---|
git diff <file> | 工作区版本库对比 |
git diff <commit-id> <commit-id> --stat | 比较两个版本变化了的文件 |
git commit --amend | 修改已commit的备注 |
git commit –am <备注> | 直接跳过add命令 |
git reset --hard HEAD | 还原最新版 |
git reset --hard <commit-id> | 还原指定版 |
git reset HEAD <file> | 放弃暂存区的修改 |
git checkout -- <file> | 放弃工作区的修改 |
git checkout . && git clean -df | 清除所有新增的文件目录 |
git checkout –b <name> | 创建并切换分支 |
git branch -D <name> | 丢弃未合并的分支 |
git branch -r -d origin/<name> && git push origin :<name> | 删除远程分支 |
git mergetool | 解决冲突的合并工具 |
git tag -a <name> -m <备注> <commit-id> | 创建并指定标签信息 |
git show <name> | 查看标签信息 |
git stash | 保存当前工作现场 |
git stash pop | 恢复并删除工作现场 |
git stash list | 查看工作现场 |
git stash apply <stash@{0}> | 恢复工作现场 |
git stash drop <stash@{0}> | 删除工作现场 |
git reflog <file> | 命令历史 |
git revert <commit-id> | 撤销某个版本 |
git cherry-pick <commit-id> | 提取某个分支的某个版本到当前分支 |
git check-ignore -v <file> | 检查哪个规则忽略了文件 |
git rm -rf --cached . && git add -A | 清徐缓存,用于更新gitignore |
git submodule add <远程项目地址> <路径> | 添加子模块 |
git submodule update --init --recursive | 下载所有子模块 |
git submodule update --remote | 更新所有子模块 |
git worktree add ../folder master | 关联某分支到目录 |
git remote show origin | 详细的远程分支的信息 |
git log --oneline --graph --decorate --all -9 | 可视化显示版本树 |
git branch --set-upstream-to=origin/main main | 设置默认分支 |
git config --global alias.lg "log --color --graph --all --oneline --decorate --pretty=format:'%Cred%h%Creset -%C(yellow)%d%Creset %s %Cgreen(%cr) %C(bold blue)<%an>%Creset' --abbrev-commit" | 可视化显示版本树配置别名 |
git config --global credential.helper store | http免密 |
git config --global color.ui true | 彩色显示 |
git config --global core.filemode false | 关闭git对文件权限的监视 |
git config --global core.quotepath false | 正常显示中文文件名 |
git config --global core.autocrlf input | add时转换为LF |
git config --global core.safecrlf true | 发现多种换行符拒绝add |
git config --global init.defaultBranch main | 默认分支 |
git config --global init.defaultBranch main | 默认分支 |
find . -type f -exec dos2unix {} \\; | 转LF |
Vim
| 命令 | 效果 |
|---|---|
| !<shell> | 执行系统命令 |
| u | 后退 |
| Ctrl + r | 前进 |
| i/I/a/A/o/O | 前/行首/后/行尾/上行/下行 插入 |
| b/e/^/$/H/M/L/gg/G | 移动光标到 跳前/跳后/行首/行尾/窗头/窗中/窗尾/头部/尾部 |
| Ctrl + b/f/d/u | 翻一页/半页 |
| D | 删除到行尾 |
| dG | 向下删除 |
| dd | 删除当前行 |
| yy | 复制 |
| p | 粘贴 |
| ddp | 与下行互换位置 |
| yyp | 新增一行 |
| ggvG | 全选 |
| set number | 显示行数 |
| vim +X <filename> | 文件加密 |
| :<number> | 跳到指定行 |
| /<name> | 搜索(按 n/N 向 下/上 查找) |
Sublime
| 快捷键 | 描述 |
|---|---|
| Ctrl+Shift+L | 所有选中的行,在行后后出现光标 |
| Ctrl+Shift+M | 选中括号里的内容 |
| Ctrl+M | 光标在括号前后跳 |
| Ctrl+Shift+[ / ] | 隐藏/显示 内容 |
| Ctrl+J | 多行成一行 |
| Ctrl+KK | 删除行后的内容 |
| Ctrl+K+U / L | 选中的内容 大写/小写 |
| Ctrl+F2 | 标记行 |
| F6 | 检错 |
| Alt+. | 补充标签 |
| Alt+数字 | 跳转tag |
| shift+pgup | 向下选择 |
Vimium
| 快捷键 | 描述 |
|---|---|
| o | 搜索 |
| j/k | 滚动 |
| gg/G | 头/底部 |
| d/u | 翻页 |
| f | 打开连接 |
| x/X | 关闭/恢复标签页 |
| J/K | 上/下一个标签页 |
| yy | 复制链接 |
| H/L | 后退/前进记录 |
| p | 刷新 |
| t | 新建标签页 |
chrome
| 快捷键 | 描述 |
|---|---|
| Ctrl+0 | 恢复100% |
| Ctrl+j | 下载页 |
| Ctrl+Shift+Delete | 清除数据 |
| Ctrl+u | html源码 |
| chrome://net-internals/#dns | 清除DNS |
windows
| 快捷键 | 描述 |
|---|---|
| Win+← | 小化 |
| win+v | 粘贴板 |
| Win+i | 设置页 |
| Shift+Ctrl+Esc | 任务管理器 |
| Alt+F4 | 关机 |
| Alt+1/Enter/双击 | 查看文件属性 |
| Alt+↑ | 上一级目录 |
| Alt+2(Shift+Ctrl+n) | 新建文件夹 |
| 右击+v+d | 隐藏图标(等等操作) |
| ctrl+win+D | 新建桌面 |
| ctrl+win+← | 返回桌面(老板键) |
Linux
- 端口号<1024为系统预留端口
- uid < 500 为系统用户
- 非
root用户不能监听<1024的端口(所以一般root启动nginx) - nobody为Linux非登录用户,其作为nginx运行用户可保证安全
Linux的共享:NFS协议windows与linux共享:SMB协议(Samba软件)
| 权限 | 符号 | 描述 |
|---|---|---|
| 可执行 | x | 可以进入该目录,无法读取该目录中的内容 |
| 可执行可读 | xr | 可以进入该目录并读取该目录中的内容,不能创建文件 |
| 可执行可写 | xw | 可以创建文件但是不能读取 |
- opessl自签名
openssl genrsa -out key.pem 2048
openssl req -new -key key.pem -out csr.pem #Common Name填写(泛)域名
openssl x509 -req -in csr.pem -out cert.pem -signkey key.pem -days 3650
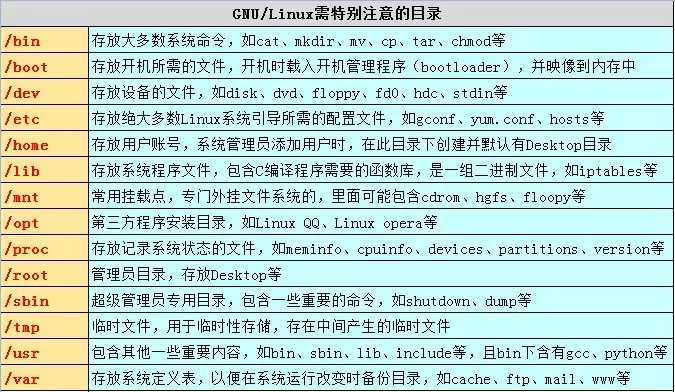
- 目录描述 :

Linux配置流程 :
~/.vimrc配置 syntax on set autoindent set fileencodings=utf-8,gb2312,gb18030,gbk,ucs-bom,cp936,latin1 set enc=utf8 set fencs=utf8,gbk,gb2312,gb18030 set paste set nu! ~/.bashrc配置 stty ixany stty ixoff -ixon alias l='ls -CF' alias ll='ls -alF' alias la='ls -A' alias rm='rm -i' alias cp='cp -i' alias mv='mv -i' alias untar='tar -xzvf' alias k='kubectl' alias gs='git status' alias lg='git log --color --graph --all --oneline --decorate --pretty=format:"%Cred%h%Creset -%C(yellow)%d%Creset %s %Cgreen(%cr) %C(bold blue)<%an>%Creset" --abbrev-commit' alias d='docker' alias dps='docker ps --format "table {{.ID}}\t{{.Names}}\t{{.Image}}\t{{.Status}}"' alias ds='docker stats --format "table {{.Name}}\t{{.CPUPerc}}\t{{.MemPerc}} / {{.MemUsage}}"' alias de='docker exec -it' alias tree='tree -NFC' alias lt='tree -aNFCL' alias init='id' alias reboot='id' export GO111MODULE=on export GOROOT=/usr/local/go/ export GOPATH=/usr/local/gopath/ export CF_Email="xxx@qq.com" export CF_Key='xxxx' export PATH=$PATH:/usr/local/bin:/usr/local/sbin:$GOPATH/bin/ 关闭终端响铃 echo "set bell-style none" >> /etc/inputrc 开启BBR echo "net.core.default_qdisc=fq" >> /etc/sysctl.conf echo "net.ipv4.tcp_congestion_control=bbr" >> /etc/sysctl.conf sysctl -p lsmod | grep bbr systemctl disable ufw && systemctl stop ufw 静态ip apt/docker/go源 apt update && apt upgrade -y apt install -y ssh ca-certificates curl net-tools iftop htop mtr zip git tig tree screen axel proxychains4 acl samba dos2unix mtr(网络链) axel(多线程下载) ssh证书配置 git配置 samba配置 docker安装(nginx/mysql/php/node) k3s安装 k3d安装 golang安装 fresh安装 apt autoclean -y && apt autoremove -ySSL证书申请 :
详细说明:https://github.com/acmesh-official/acme.sh/wiki/说明
- 到cloudflare获取"更新dns"得权限码,教程
export CF_Key="xxxxxxxxxxxxxx" export CF_Email="xxx@qq.com" - 安装acme.sh
curl https://get.acme.sh | sh -s email=xxx@qq.com source ~/.bashrc - 获取证书
acme.sh --issue --dns dns_cf -d "xxx.com" -d "*.xxx.com" \ --yes-I-know-dns-manual-mode-enough-go-ahead-please - 验证证书
acme.sh --renew -d "xxx.com" -d "*.xxx.com" \ --yes-I-know-dns-manual-mode-enough-go-ahead-please --force - 安装证书到别的位置
acme.sh --install-cert -d "xxx.com" -d "*.xxx.com" \ --key-file /var/www/cert/key.pem \ --fullchain-file /var/www/cert/cert.pem \ --reloadcmd "docker exec nginx nginx -t && docker exec trojan /bin/bash -c 'systemctl restart trojan && exit' && docker exec nginx /bin/bash -c 'service nginx force-reload && exit'" - 自动更新acme.sh版本
acme.sh --upgrade --auto-upgrade
- 到cloudflare获取"更新dns"得权限码,教程
Git
初始配置Git
- 设置本地用户和邮箱
git config --global user.name <your_name> && git config --global user.email <your_email> - 本地生成公钥
ssh-keygen -t rsa -C <your_email> - 找到公钥,复制到github账号(即添加过公钥的用户才被允许管理github项目)
- 测试公钥
ssh -T git@github.com - 到github创建项目
- 本地创建项目并初始化
git init - 关联远程库和本地
git remote add <自定义远程仓库名,如origin> <远程项目地址> - 可查看本地关联的所有仓库主机
git remote -v 或者 git remote show origin - 把项目添加到缓存区
git add . 和 git commit –m <备注> - 提交项目到origin仓库的master分支
git push origin master (添加"--tags"可同时上传tag)
- 设置本地用户和邮箱
git hook :
- 第三方仓库git hook
- 服务器部署git裸仓库 http://kongfangyu.com/2016/02/12/git-deploy
备注规范 :
- feat: 新功能
- fix: 修复 bug
- chore: 其他修改,构建过程或辅助工具和库(如文档生成)的更改
- refactor: bug 修复和添加新功能之外的代码改动,重构大改动
- perf: 提升性能的改动
- docs: 文档变动
- style: 格式调整,对代码实际运行没有改动,例如添加空行、格式化等
- test: 添加或修正测试代码
- ci: 持续集成相关文件修改
- release: 发布新版本
- revert: 恢复上一次提交
编译安装
# 配置
./configure --prefix=/usr/local/nginx
# 清除编译文件
make clean
# 编译
make
# 安装
make install
# 软连接
ln -s /usr/local/nginx/sbin/nginx /usr/bin/nginx
# 开机自启
vim /etc/init.d/nginx && chmod a+x /etc/init.d/nginx
# 加入chkconfig管理列表
chkconfig --add /etc/init.d/nginx
chkconfig nginx on
systemctl status nginx.service
网络
TCP:需要三次握手,建立了TCP虚拟通道,之后,TCP运输HTTP流SSL: 位于TCP与HTTP之间,作为HTTP的安全供应商,全权负责HTTP的安全加密工作。TLS: 在SSL3.0版本的基础上,重新设计并命名了这个协议,其全新的名字为TLS,形成:TCP连接时间+TLS 连接时间+HTTP交易时间HTTPS: 通常将TLS安全保护的HTTP通信,称之为HTTPS,以区别于没有TLS安全防护的HTTP明文通信。HTTP/2: 第一次页面与第二次页面都是同一个网站服务器,重用第一个页面TCP连接(多路复用)QUIC:http/2去掉TCP,改用不需要连接的UDP,形成:UDP / QUIC,第一次2.5RTT,完成QUIC交易的连接的Session ID会缓存在浏览器内存里,第二次,使用Session ID,重连TLS连接是一个0 RTT事件HTTP/3: 把QUIC与HTTP分离,形成:UDP / QUIC / HTTP使用
IPv4进行路由,使用TCP进行连接层面的流量控制,使用SSL/TLS协议实现传输安全,使用DNS进行域名解析,使用HTTP进行应用数据的传输。IP是网络层 ;TCP是传输层网络层
ARP: 保存IP与mac地址的映射列表,没有则会广播TCP/IP连接 +http传输 –> 网卡 –> 内核(通过资源包的四元组信息,信息的其中之二是访问的IP+端口) –>socket(它是文件系统,是资源,是网络与进程的中介,储存着端对端的四元组信息,被进程使用) –> 进程
隧道
- 隧道是一种技术,有
SSH隧道和http隧道和UDP隧道(p2p) - 隧道的中间服务器是不参与流量分析的,只用来传输流量,只是用于简单的过度
- 代理是可以参与流量的处理的,比如
http代理 - 但
http代理不能传输https流量,因为https是端对端的加密,没有中间人 - 为了解决不能代理
https流量,http隧道配合http的CONNECT报文解决了这个问题; SOCKS5方式可以代替CONNECT报文的方法,CONNECT报文只能用于http流量,而SOCKS5可以传输任意协议,如https或ftp- 大致原理:
本地---(1)--->代理---(2)--->服务器; 本地与代理建立动态端口隧道,过程(1)使用SOCKS5或http的CONNECT报文(包裹着https流量), 过程(2)使用https;
动态转发(科学上网)
# socks5代理的建立 ssh -N -f -D 127.0.0.1:6666 root@121.199.63.39 # 原理:本地(127.0.0.1:6666)与代理(121.199.63.39)服务器建立隧道后,本地(127.0.0.1)使用socks5协议在外层加密https协议,通过本地代理端口(6666)-(隧道)-代理(121.199.63.39)-https访问服务端(https://www.google.com) curl -x socks5://127.0.0.1:6666 https://www.google.com #http为例 ssh -o ProxyCommand="nc -X 5 -x 127.0.0.1:6666 %h %p" https://www.google.com #ssh为例,参数-X默认socks5本地转发
ssh -N -f -L 192.168.2.2:6666:121.199.63.39:22 root@121.199.63.39远程转发
ssh -N -f -R 121.199.63.39:6666:127.0.0.1:22 root@121.199.63.39通过
121.199.63.39的22端口,登录 localhost 的6666端口ssh -J root@121.199.63.39:22 -p6666 localhost
数据库读写分离
实现 读写分离 分为两大步 :
- 主从同步
- 读写分离;有两种方式 :
- 通过程序实现,如TP框架,性能最好;
- 使用代理工具,如 :
mysql之间可相互主从同步,避免单点;当有主从数据库发生宕机,可使用percona-tooldit工具解决恢复宕机后主从数据不同步的问题 https://blog.51cto.com/moerjinrong/2352317
数据库
mysql8特性 :
utf8mb4储存表情符号- 默认
InnoDB- 降序索引
- JSON支持,直接操作json里的数据
- 跳过锁等待
- 用户角色管理权限
innodb_dedicated_server自适应参数,自动配置mysql
出现不能连接数据库的情况,除了防火墙,也可能是数据库没有设置对外添加权限
出现用户不能登录的情况,可能是默认登录了
匿名用户, 要把用户名为''的用户清除InnoDB存储引擎偏向于增删改事件,支持事务,支持索引行锁索引才用
for update锁库免密码登录
skip-grant-tables性能测试
explain select * from dnname性能测试工具(mysql自带)
mysqlslap ...数据库导出
mysqldump -uroot -p dbname > dbname.sql新建数据库
CREATE DATABASE mydb CHARACTER SET utf8 COLLATE utf8_general_ci插入数据
insert into $my_name (id,name,tel) values('2','tab',null)删除数据
delete from my_name where id = 1;修改数据
update my_name set id='2',name='tab' where id=1;插入字段
alter table my_name add id varchar(32)删除字段
alter table my_name drop id去掉name重复的
SELECT DISTINCT name FROM my_name计算个数
select count(*) from my_name计算总和
select sum(*) from my_name计算平均
select sum(*)/count(*) from my_name计算平均
select avg(name) from my_name最小值
select min(name) from my_name双重查询,查询指定最小值对应的的所有字段
SELECT * FROM my_name WHERE name=(SELECT max(name)FROM my_name)根据指定字段分类
select * from my_name group by name;表的联合查询
SELECT * FROM my_name as a INNER JOIN my_name2 as b on a.name=b.id左查询,就是当my_name跟my_name2的的值不相对应则以my_name为主要,my_name2多出的值则省略
SELECT * FROM my_name as a left outer JOIN my_name2 as b on a.name=b.id
PHP
php7特性
- 用绝对路径
- 重定向后使用exit
- array_walk
- &引用节省内存
- += array()
- isset($a{1})
- $_SERVER[‘REQUEST_TIME’]
- strtr
- 高亮PHP代码highlight_file
- 2 <=> 1
- echo “\u{41}",PHP_EOL;
- use some\namespace{ClassA, ClassB, ClassC as C};
- function arraysSum(int …$ints): string
class A{static private $b = 'hello world';} $bb = function (){return A::$b;}; echo $bb->call(new A);
- bug
[] == []; //为false 'a' == 0; $a = '0.3' - '0.1'; json_encode($a); 0.55 * 100 == 55; //为false - json_encode((array)$array, JSON_UNESCAPED_UNICODE|JSON_UNESCAPED_SLASHES|JSON_PRETTY_PRINT)
- 有时候exec命令执行失败,却没有报错,请这样使用:
exec('ls 2>&1', $a, $b) fastcgi就是执行cgi协议的,用于定义Nginx调用php时的数据格式,并减少对php.ini的读取php-fpm就是Nginx服务调用的程序,管理fastcgi进程php-cli就是shell命令行调用的程序|||nochange|||表示input输入框为空htmlentities/htmlspecialchars可以过滤成html格式, 防止XSSaddslashes防止sql注入explain用于测试sql语句性能- 引用字符串方式:
Nowdoc/Heredoc - 中文简体格式
header('Content-type:text/html;charset=utf-8') - 解决textarea标签回车编码问题
str_replace(" "," ",str_replace("\n","<br/>",$data)) - 单入口写上:
session_start()才可以使用$_SESSION - 跳转到#页面
header('Location:#') - php格式插入html遍历
<?php foreach ($my_name as $x => $y){ ?> <li><?php echo $y['z'] ?></li> <?php } ?> - 内容返回
ob_start(); //开启echo缓存区 echo "Hello"; //输出 ob_end_flush(); //输出全部内容到浏览器,包括echo - php数组排序
array_multisort(array_column($array,'create_time'),SORT_DESC,$array) - 跨域
$origin = isset($_SERVER['HTTP_ORIGIN']) ? $_SERVER['HTTP_ORIGIN'] : ''; $originsAllowed = [ 'http://cc.cc:8080', ]; if (in_array($origin, $originsAllowed)) { defined('CORS_ORIGIN') || define('CORS_ORIGIN', $origin); header('Access-Control-Allow-Origin: ' . $origin); //可以用*允许所有 header("Access-Control-Allow-Methods: POST, GET, OPTIONS, PUT"); header('Access-Control-Allow-Headers: X-Requested-With, X_Requested_With, content-type'); header("Access-Control-Allow-Credentials: true"); }
前端
- 可以设置类似
cookie, 它可永久保存localStorage.setItem(name, val) - 死链
<a href="javascript:void(0);"> - CSS加载JS样式
behavior:url() - 选择div内第二个li,类似js
div li:first-child+li{} - 选择form下类型为text的input标签
form input[type="text"]{} - 居中CSS背景图片
background-position:center - 居中HTML图片
<div align="center"><img src=""> - 居中div
{top:0;left:0;bottom:0;right:0;margin:auto}/margin:0 auto; - 单行文字水平/垂直居中
text-decoration:center;/line-height:10px; - 多行文字垂直居中:div1>div2>p
div1{display:table;/*转换成表格*/} div2{display:table-cell;vertical-align:middle;} - li中间向两边分布
ul{text-align:center}li{display: inline-block;} - li水平分布,ul宽度平均分割给li
ul{display:flex}li{flex:1;text-align:center} - li水平分布,类似最左和最右浮动两边的效果
div{overflow:hidden;width:11px} div ul{width:12px} li{width:5px;margin_right:1px} - 轮播图不能有滚动条
在ul父级加overflow:hidden;width:100%;position: relative;//position用于ul居中 - 清除浮动,class是my_name就可以清除浮动
.my_name:after{content:""; display:block; height:0; visibility:hidden; clear:both;} - 鼠标悬浮图片放大
.div:hover img{transform: scale(1.03);transition: all 1s ease 0s;-webkit-transform: scale(1.03);-webkit-transform: all 1s ease 0s;} - iframe高度
var e = window, a = 'inner', $header = $(".header");//如果页面有头部,则要减去 if (!('innerWidth' in window)) { a = 'client'; e = document.documentElement || document.body; } var height = e[a + 'Height'] - $header.outerHeight(); $(".iframe").css({ height: height, width: "100%" });
… 以上